Do Good Project Week 14 : Scripting & Environment Setting
Scripting
I've experimented with 2 types of narration. I make it sound friendly so that users can feel it's more like a friend to them. I have met my lecturer personally for further enhancement this week and here is the feedback.
Feedback
From the feedback, I have to do some critical thinking again as the copywriting is still lacking connections with gaps. I have to tighten the content writing that establishes a better relevant connection between Melda and the user.
Suggestion based on the concept and project purpose: Melda is just a medium to help to reshape & restructure human patterns of seeing the positive & negative thoughts.
Refined Scripting
User Testing on Copywriting of Melda
I have held user testing to gather user feedback regarding the appropriateness of copywriting of Melda (the jellyfish of the light installation) There are a total of 7 respondents.
Here is the Survey Form
After concluding the user test, I have a better understanding of the users' needs. I pick on the narration that users selected the most and make further enhancements based on their suggestions and feedback.
Peer Critics
We're having peer critics this week. Based on the peer review, the audio of the narration was suggested to sound friendlier and not so robotic. It sounded like an emperor was giving some instructions to the slave. Thus, I was given suggestion for the narration to sound something like this example.
For narration 3, should change to "Thanks for your sharing" instead of "It’s good that you shared something with me".
Environment Setting
My initial idea of the environment setting is a visual of ocean waves with coded algorithms. This is the examples that I've borrowed from other authors in Open Processing. The example is in Processing language. Thus, I have to convert it to p5.js as I'm using p5.js for the coding.
Melyn. (2021) waves_Blue. OpenProcessing. Sep 24. Available at: https://openprocessing.org/sketch/1278911
The outcome is not working as I've expected after converting to p5.js. As I'm new to p5.js, I try to convert it based on my understanding of it. However, I'm not sure what's causing the error here, thus I've taken initiative to seek guidance from the lecturer.
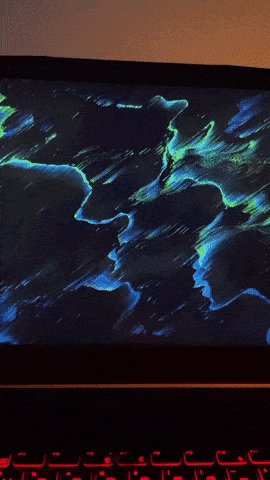
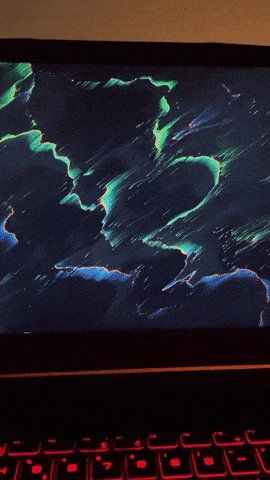
The code is finally working with the help of the lecturer. Besides, I have added the mousePressed function to the code so that I can access the full screen when the canvas is clicked.
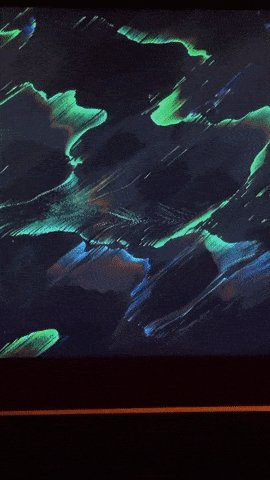
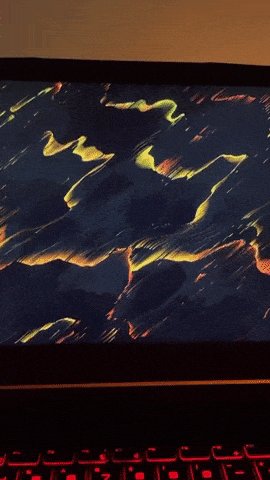
In order to make the environment setting feel more connected with the light installation, I plan to make the environment change when different intonation is detected. As this is the stage for design iteration, this idea was not proposed on my initial idea. To make the project more established, I've taken this execution into consideration, besides just projecting other people's examples on the wall.
Compare & Contrast Code
The code on the left is workable while the code on the right is not workable.
Adding Intonation Detection to Background

Improvising the visual of the wave by tweaking the alpha value and some codes in the previous sketch. I've tried to combine the background code and the previous code ( serial data code ). However, I realize the sensitivity for the serial data code is not sensitive as before. Thus, I plan to separate them into different sketches.
Technical Prototype
This video is to showcase the current sensitivity on the intonations
Third-Party Assets
Melyn. (2021) waves_Blue. OpenProcessing. Sep 24. Available at: https://openprocessing.org/sketch/1278911













Comments
Post a Comment